-
document.write('<iframe src="http://www.baidu.com" width="100%" height="100%"></iframe>');//别说30行,我1行代码就写一个百度出来2022-11-25 00:30 回答 今日屎汰濃
今日屎汰濃 -
/* 2013/11/27 beijing windy!!!!!!!!!!!!!!!!!!!!!!!!! Not suitable for writing code */ // do nothing...2022-11-25 00:30 回答 江南水恋
江南水恋 -
http://runjs.cn/detail/yiku7anr
连续的自由落体2022-11-25 00:30 回答 feng2502863897
feng2502863897 -
//github: https://github.com/myworld4059/tmpl.js //实现一个js模板引擎,带缓存 exports = function (str, data) { var $ = '$' + (+ new Date) , fn = function (data) { var i, variable = [$], value = [[]]; for (i in data) { variable.push(i); value.push(data[i]); } return (new Function(variable, fn.$)) .apply(data, value).join(""); }; //将模板解析成函数 fn.$ = fn.$ || $ + ".push('" + str.replace(/\\/g, "\\\\") .replace(/[\r\t\n]/g, " ") .split("[#").join("\t") .replace(/((^|#])[^\t]*)'/g, "$1\r") .replace(/\t=(.*?)#]/g, "',$1,'") .split("\t").join("');") .split("#]").join($ + ".push('") .split("\r").join("\\'") + "');return " + $; //如果未定义data则返回编译好的函数,使用时直接传入数据即可, //省去每次解析成函数的时间 return data ? fn(data) : fn; };2022-11-25 00:30 回答 思南sn99
思南sn99 -
30我写不出来,我写了个300行的消灭星星
http://jsfiddle.net/hankerstudio/ezyg8/32022-11-25 00:30 回答 她是光芒丶r
她是光芒丶r -
生成一個足夠安全同時相對好記(如果你的英語詞彙量足夠大的話)的密碼。
靈感來自 這則xkcd漫畫。
30行好難寫啊!寫了半天沒寫滿,加了註釋還是不滿30行。
沒辦法,只好再補一個python的版本填滿30行。// by Jakukyo Friel <weakish@gmail.com> // under Apache License v2 // Yet another random passphrase generator. // Inspired by http://xkcd.com/936/ // But I use 5 words instead of 4, since 5 words will achieve an entropy of // log(99171)/log(2)*5 = 82.988 // This is enough. // NIST recommends 80-bits for the most secure passwords. var fs = require('fs'); var pickrand = require('pickrand') var wordlist = fs.readFileSync('/usr/share/dict/words').toString().split("\n"); generate_random_passwd = function() { pickrand(wordlist) for (var i=0;i<5;i++) { // Avoid characetr `'` in passphrase, since some broken^W websites does not support it. process.stdout.write(pickrand(wordlist).replace(/'/g, '').replace(/\n$/, '')) }; }; generate_random_passwd() // A python version I wrote before. (To fill 30 lines.) // import random // wordlist = open('/usr/share/dict/words').readlines() // pick = lambda : random.choice(wordlist) // for i in range(5): print(pick().replace('\'', '').strip(), end='')使用方法:
將上述代碼保存爲文件,比如generate_pass.js,然後node運行即可:
node generate_pass.js依賴:
- pickrand模塊,可用
npm install pickrand安裝。 - 因爲供抽取的詞彙來自系統自帶的詞典,所以需要在unix系統上運行。
2022-11-25 00:30 回答 mobiledu2502912737
mobiledu2502912737 - pickrand模塊,可用
-
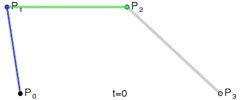
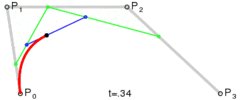
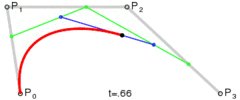
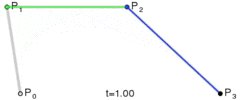
var bezier=function(begin,c1,c2,end,t){ var p={x:0,y:0}; p.x=begin.x*(1-t)*(1-t)*(1-t)+c1.x*3*t*(1-t)*(1-t)+c2.x*3*t*t*(1-t)+end.x*t*t*t p.y=begin.y*(1-t)*(1-t)*(1-t)+c1.y*3*t*(1-t)*(1-t)+c2.y*3*t*t*(1-t)+end.y*t*t*t return p; }我上一个三次贝塞尔的简单原始算法,t取值从0到1即可画出完整的曲线。
2022-11-25 00:30 回答 用户tznpaynnl5
用户tznpaynnl5 -
再来一个可爱的LOADING
2022-11-25 00:30 回答 让生活洒满阳光_622
让生活洒满阳光_622 -
2022-11-25 00:30 回答
 qa32qw51
qa32qw51 -
潜水学生党,菊苣们轻喷
http://jsfiddle.net/aresyz/rEg56/2/2022-11-25 00:30 回答 宋紫紫云__
宋紫紫云__ -
2022-11-25 00:30 回答
 曾静ZHH_423
曾静ZHH_423 -
现丑了~模拟手机联系人列表
可以提交多个答案?好吧我来补一个A*演示
好吧- -#……我知道我压缩的有点过分了,不求点赞只求交流哈哈,另外说一下这不是最优解2022-11-25 00:30 回答 Tandbs
Tandbs -
http://jsfiddle.net/skyinlayer/9pD7V/
3d的一个色子旋转,鼠标悬停会自己转动,在空白位置拖拽鼠标也可以自由转动,来打个酱油学习学习,各位have fun :-D
2022-11-25 00:30 回答 ccmmm
ccmmm -
用canvas写了个简单的类似进度条的效果,这个其实是源于阿里实习面试实习的一道题目,让我用canvas实现一个动态的渐变的圆环进度条,当时没答好,后台实习的时候和mentor交流了一下,说要应用到画布旋转。这里写的还不算是渐变,只是随机生成颜色,绘制得也不够平滑,先写个雏形在这里放着,之后再改进。大牛们如果有啥想指导的请尽管提出~请输入链接描述
感谢@qpwoeiru96同学的提示,根据他的代码我做了少许修改,以下是渐变进度条的最终形态:
请输入链接描述
又写了个类似的东西,但是结果不是我想要的,我也不知道这是什么产物了....
请输入链接描述2022-11-25 00:30 回答 个信2502907653
个信2502907653 -
我也不知道我写出来的这是什么!。。。
偷了楼上@animabear不少代码。。。2022-11-25 00:30 回答 风暴工会
风暴工会 -
竟然没有笛卡尔的心型线?
我来一个哈哈……2022-11-25 00:30 回答 手机用户2502875333
手机用户2502875333 -
不知不觉好像代码有点多了(╯‵□′)╯︵┻━┻
写给SF的tree同学数组表示暗藏玄机,可是小框里自动换行了
http://jsfiddle.net/7g5JP/5/2022-11-25 00:30 回答 秋雨蒙蒙往事
秋雨蒙蒙往事 -
重新编译自己然后把自己画出来.
http://jsfiddle.net/Q6CpK/2022-11-25 00:30 回答 波猫小丝992
波猫小丝992 -
潜水党来打个酱油。。
2022-11-25 00:30 回答 zvan
zvan -
大家都不来,我就只好送一块表了
2022-11-25 00:30 回答 蓜甪紸甪1995
蓜甪紸甪1995 -
来来 我给官方宣传下如何在32*32的黑白屏幕上显示出主题
http://jsfiddle.net/sAjw8/2/
真是30行 一行都没有浪费啊 代码写的丑 大家轻喷啊再来一个非常简单的粒子系统
2022-11-25 00:30 回答 兔子狗530_772
兔子狗530_772 -
瀑布粒子效果
粒子效果2022-11-25 00:30 回答 喂_早安学院_703
喂_早安学院_703 -
2022-11-25 00:30 回答
 博瑞装饰王龙骏
博瑞装饰王龙骏 -
上帝说:要GEEKY,于是就有人GEEKY……
js大赛,怎么能没有专门为GEEK准备,也只有GEEK才能理解的算法演示程序呢?29行js,动画演示对600个元素快速排序,请欣赏。

(感觉就像回到了当初看着动画课件学《数据结构》的那个时候……)http://jsfiddle.net/shamiao/mGR6J/9/
注1:未使用随机化和三段式分组算法,运气极坏时会掉入
O(n^2)。
注2:不依赖逗号去一行塞多个语句,品质保证!
注3:注2所说的在11和24行存在例外。以24行为例,如果我把接下来的正文中i、j换成curr_swap[0]和curr_swap[1],然后再做.shift()那也可以做到。但因为实在太难看,所以宁可用逗号,先把i和j赋个值,相当于简写出来……2022-11-25 00:30 回答 手机用户2502868585
手机用户2502868585 -
2022-11-25 00:30 回答
 一二三
一二三 -
2022-11-25 00:30 回答
 陈大也也_384
陈大也也_384


 京公网安备 11010802041100号
京公网安备 11010802041100号